Setelah kita sebelumnya belajar 14 part untuk pembelajaran html dasar, di part ke 15 ini saya mau kita belajar sama-sama bagaimana membuat sebuah halaman web yaitu tepatnya web profile hanya dengan html saja.
Meskipun tampilan dari website yang kita buat nanti sederhana, karena disini kita belum menggunakan css untuk styling website dan hanya menggunakan html saja.
Karena saya mau kita memahami terlebih dahulu bagaimana menyusun layout web dengan menggunakan html.
Tahap 1 - Pembuatan Desain Web
Diawal kita perlu terlebih dahulu membuat sebuah desain untuk website yang nantinya akan kita pakai untuk merancang situs web kita.
Tahap ini sangat kita perlukan, mengapa? Karena sudah barang tentu kita harus membuat desainnya dahulu agar saat nantinya proses ke tahap kodingnya kita tidak mengalami kebingungan untuk pengaplikasiannya.
Berikut beberapa tampilan web desain yang yang akan kita buat.
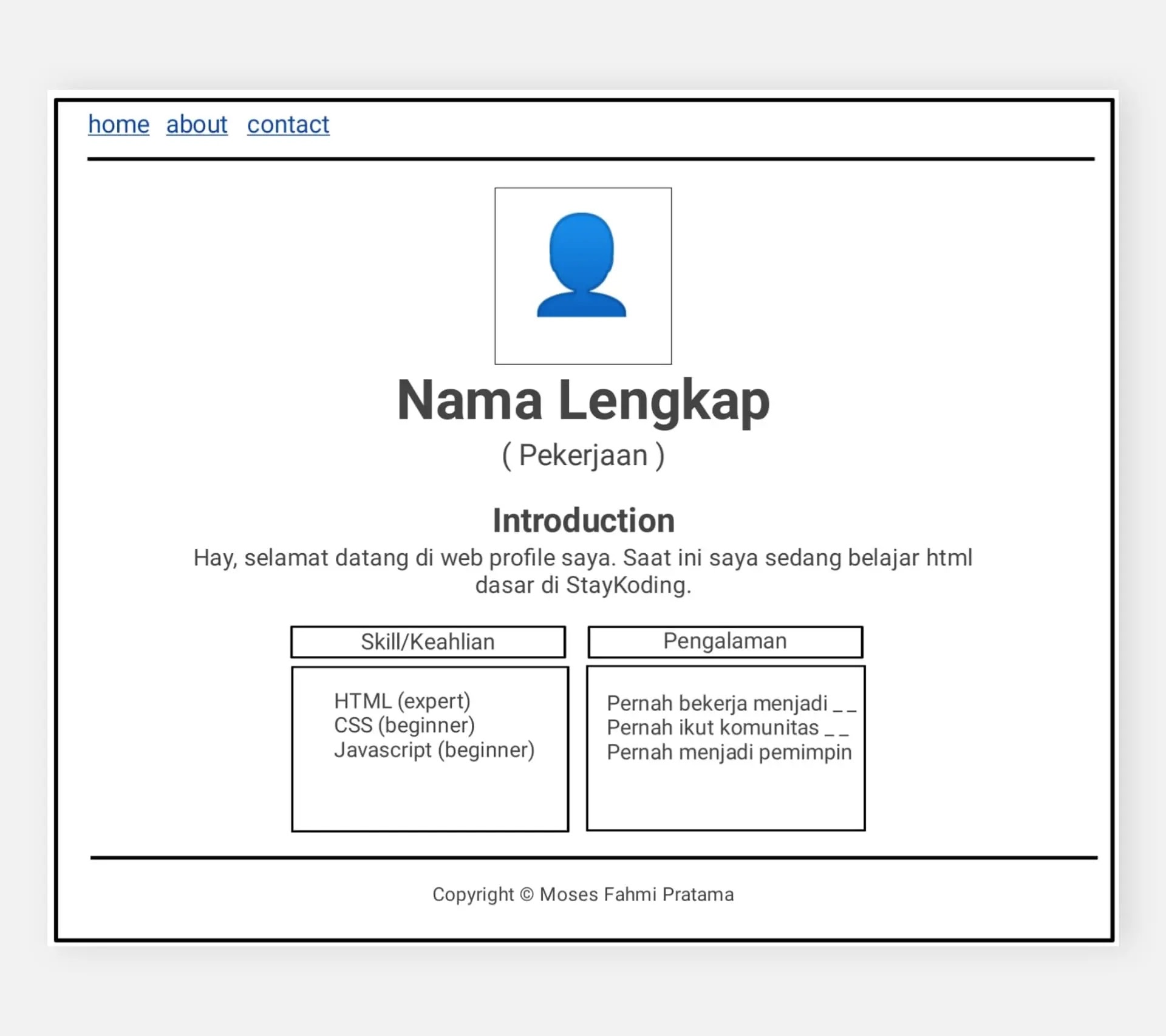
1. Desain halaman home
pertama kita akan mendesain tampilan untuk halaman home. di halaman home ini kita akan menampilkan yaitu foto profil setelah itu, di bawah foto profil kita tempatkan yaitu nama lengkap kita, pekerjaan atau status, dan kemudian elemen untuk section introduction.
Di bawah section introduction kita akan tampilkan skill atau keahlian, dan juga pengalaman kita jika ada.
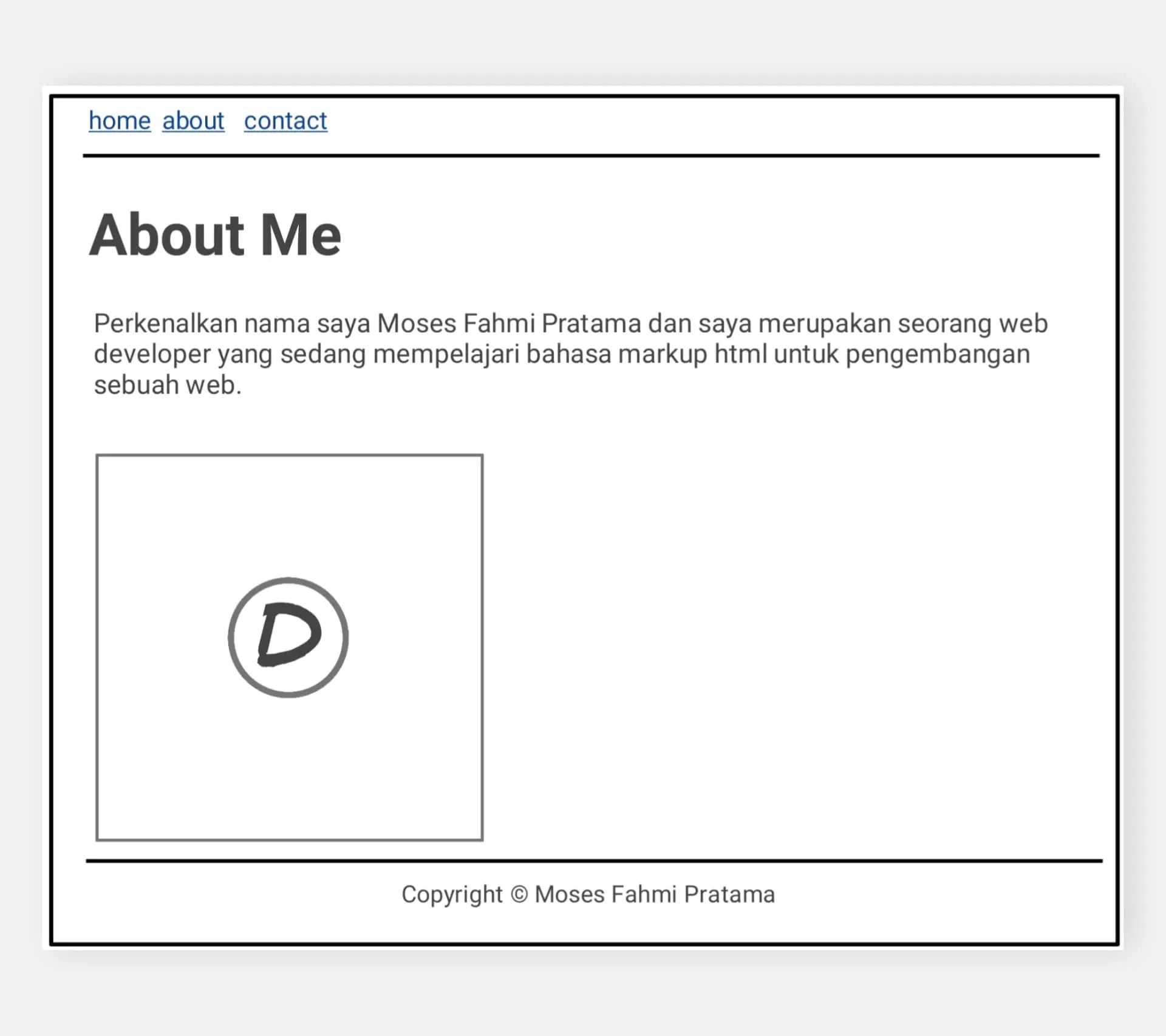
2. Desain halaman about
Setelah desain halaman home dibuat, untuk desain halaman web yang kedua kita mendesign untuk halaman about nya.
Setelah itu pada halaman about kita lampirkan apa-apa saja yang akan kita ceritakan tentang diri kita di halaman about ini.
Di halaman about ini kita tak hanya menceritakan tentang siapa diri kita, akan tetapi kita juga akan menampilkan sebuah video.
Nah untuk video, kita boleh menggunakan apapun jenis video yang akan kita tampilkan pada halaman about web ini.
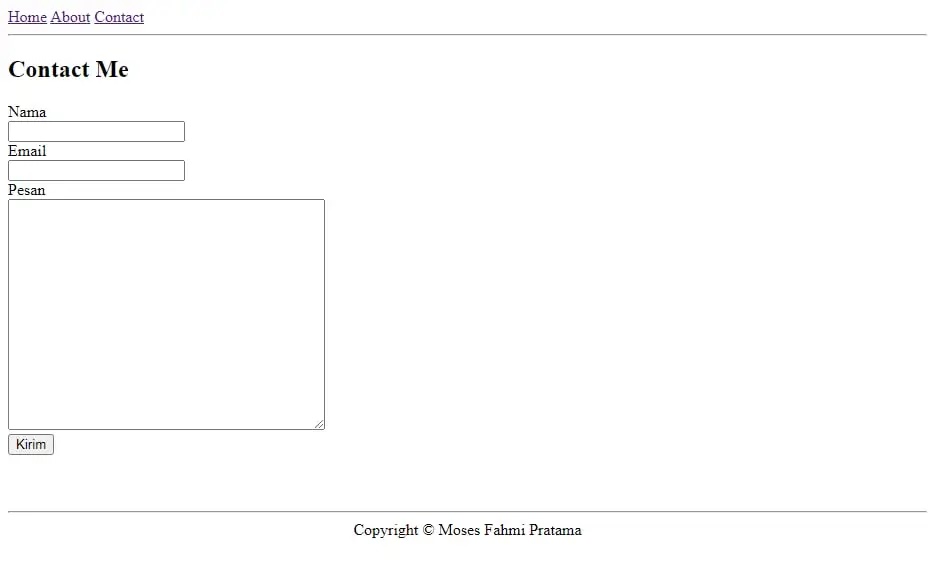
3. Desain halaman contact
Setelah kita selesai membuat atau merancang 2 halaman web kita, selanjutnya kita membuat untuk halaman kontaknya.
Mengapa kita perlu membuat halaman kontak? Karena kita akan membuat website untuk web profile kita, di dalam web profile kita tak hanya menampilkan halaman home maupun about saja, akan tetapi kita harus menampilkan halaman kontak untuk memudahkan orang lain ketika ingin mengirim pesan kepada kita.
Penting untuk kita ketahui di halaman kontak ini, kita tidak dapat membuat fungsi form sebagaimana mestinya. Artinya ketika orang lain berkunjung ke website profile mereka masih belum dapat berkirim pesan dengan kita melalui form pesan yang kita buat di halaman kontak kita.
Mengapa demikian? Karena di sini kita hanya menggunakan bahasa markup language saja yaitu HTML.
Tahap 2 - Mempersiapkan alat-alat untuk coding
Setelah kita selesai membuat desain website untuk profil kita selanjutnya kita akan lanjut ke tahap proses untuk implementasi coding websitenya dengan menggunakan bahasa mark up yaitu HTML.
Tapi sebelum kita coding kita terlebih dahulu menyiapkan alat-alat untuk proses coding kita tersebut. Dan alat-alat yang diperlukan untuk proses coding ialah sebagai berikut:
1. Browser
Seperti biasa kita menggunakan browser untuk melihat tampilan dari hasil coding yang kita buat dengan HTML.
Untuk browsernya sendiri terserah kamu mau menggunakan browser apa entah itu chrome, Firefox, Opera ataupun edge pada laptop atau komputer yang kamu gunakan.
Bagi kamu yang pengguna mobile atau handphone kamu juga dapat mengikuti tutorial ini jadi siapkan browser pada handphone yang kamu gunakan.
2. Teks editor atau kode editor
Tak hanya browser, kita juga perlu untuk menyiapkan teks editor atau kode editor yang akan kita gunakan.
Pada laptop atau komputer, kita dapat menggunakan teks editor seperti visual studio code, sublime text atau teks editor favorit yang ada di laptop/komputer kamu.
Untuk pengguna mobile atau handphone kamu dapat menggunakan teks editor Acode. Text editor ini tersedia secara gratis di play store.
Oke jadi hanya 2 alat saja yang harus kita persiapkan untuk pembelajaran kita kali ini.
Tahap 3 - Memulai implementasi projek
Selanjutnya kita mulai mengimplementasikan projek yang sebelumnya telah dibuat yaitu rancangan desain dari tampilan web profile yang akan di convert menjadi website utuh ke html.
Perhatian! Dalam tutorial untuk implementasi project ini saya menggunakan sistem operasi Windows 7 di laptop saya. Bagi kamu yang punya sistem operasi berbeda boleh menyesuaikan.
1. Membuat folder projek
Di awal, mulailah dengan membuat folder terlebih dahulu untuk projek kita. Berikan nama pada folder tersebut dengan nama webprofileku.
Untuk cara membuat folder lihat tutorialnya dibawah ini.
Tak hanya seperti cara diatas, cara lain untuk membuat folder pada direktori di file manager Windows 7 seperti cara berikut ini.
2. Memasukkan folder project ke sublime text 4
Berikut cara untuk memasukkan folder project web kita ke text editor sublime text 4.
- Klik menu bar yang ada di sebelah kiri atas di samping logo sublime text 4
- Kemudian pilih file dan klik open folder
- Nantinya kamu akan diarahkan ke pop-up jendela manager dari Windows 7
- Setelah itu cari folder project yang telah dibuat sebelumnya yaitu webprofilku.
- Setelah ketemu foldernya nya diklik dan pilih select folder.
- Nantinya dengan otomatis folder yang telah kita pilih tersebut akan muncul pada sidebar dari sublime text 4.
lihat cara penerapannya di bawah ini ini jika kamu mengalami kebingungan.
3. Membuat struktur folder project website
Buat struktur folder untuk website kita seperti langkah di bawah ini.
- Di dalam folder webprofilku tambahkan dua folder di dalamnya yaitu folder image dan video.
- Tambahkan juga 3 file yaitu file index.html, about.html dan contact.html.
- Setelah itu di dalam folder image tambahkan sebuah gambar yaitu profil-ku.jpg dan pada folder video tambahkan file video dengan nama video-ku.mp4 atau video-ku.webm sesuai format video yang digunakan.
nantinya struktur dari folder kita akan tampil seperti berikut
- 📂 image
- 🖼️ profil-ku.jpg
- 📂 video
- 🎥 video-ku.mp4
- 📄 index.html
- 📄 about.html
- 📄 contact.html
Tahap 4 - Membuat halaman home
Pada file index.html silahkan di isi dengan kode html dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<nav>
<a href="index.html">Home</a>
<a href="about.html">About</a>
<a href="contact.html">Contact</a>
</nav>
<hr />
<main style="text-align:center;">
<img src="image/profil-ku.jpg" alt="" />
<h1>Moses Fahmi Pratama</h1>
<p>(Web Developer)</p>
</main>
<article style="text-align:center;">
<h2>Introduction</h2>
<p>Hay, selamat datang di web profil saya. Saat ini saya
sedang belajar html dasar di StayKoding.</p>
<div style="width: 100%">
<table border="1" style="margin:0 auto">
<thead>
<tr>
<th>Skill/Keahlian</th>
<th>Pengalaman</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>HTML (expert)</p>
<p>CSS (beginner)</p>
<p>Javascript (beginner)</p>
</td>
<td>
<p>Pernah bekerja menjadi...</p>
<p>Pernah ikut komunitas...</p>
<p>Pernah menjadi pemimpin...</p>
</td>
</tr>
</tbody>
</table>
</div>
</article>
<hr/>
<footer style="text-align:center;">
Copyright © Moses Fahmi Pratama
</footer>
</body>
</html>Berikut hasilnya setelah dijalankan via browser
Tahap 5 - membuat halaman about
Selanjutnya di about.html, isi kode dengan menggunakan kode html dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<nav>
<a href="index.html">Home</a>
<a href="about.html">About</a>
<a href="contact.html">Contact</a>
</nav>
<hr />
<article>
<h1>About Me</h1>
<p>Perkenalkan nama saya Moses Fahmi Pratama dan saya
merupakan seorang web developer yang sedang mempelajari
bahasa markup html untuk pengembangan sebuah website
</p>
<video height="400px" controls>
<source src="video/video-ku.webm" type="video/webm" media="" />
</video>
</article>
<hr/>
<footer style="text-align:center;">
Copyright © Moses Fahmi Pratama
</footer>
</body>
</html>Dan berikut tampilan dari halaman about yang dibuat dengan kode html diatas
Tahap 6 - membuat halaman contact
Terakhir kita membuat halaman untuk contact kita. Dan silahkan edit contact.html dan isikan dengan kode berikut.
<!DOCTYPE html>
<html>
<head>
<title>Contact Me</title>
</head>
<body>
<nav>
<a href="index.html">Home</a>
<a href="about.html">About</a>
<a href="contact.html">Contact</a>
</nav>
<hr />
<article>
<h1>Contact Me</h1>
<form style="height:400px">
<label for="nama">Nama</label>
<br />
<input type="text" id="nama"/>
<br />
<label for="email">Email</label>
<br />
<input type="email" id="email" />
<br />
<label for="pesan">Pesan</label>
<br />
<textarea id="pesan" rows="15" cols="40"></textarea>
<br />
<button type="submit">Kirim</button>
</form>
</article>
<hr/>
<footer style="text-align:center;">
Copyright © Moses Fahmi Pratama
</footer>
</body>
</html>Berikut tampilan dari halaman contact saat dilihat dengan browser
Perlu diingat! bahwa form pada halaman contact ini belum bisa digunakan untuk mengirim pesan karena belum menggunakan bahasa pemrgraman disisi server.
Demikian pembelajaran kita kali ini dalam membangun, merancang atau membuat web profile hanya dengan menggunakan bahasa markup yaitu html. Semoga bermanfaat dan membantu kamu untuk memahami lebih lagi bagaimana membangun website menggunakan html.
📖 Temukan artikel belajar html dasar lainnya di Tutorial Belajar Lengkap HTML
Selanjutnya belajar apa?
Tak perlu bingung pelajari saja bahasa untuk styling website yaitu CSS, kamu bisa lihat pembelajarannya di bawah ini
📖 Temukan artikel belajar css di Tutorial Belajar Lengkap CSS









0 Komentar