Halo teman-teman staykoder semuanya, pada seri belajar html kali ini kita akan belajar sama-sama tentang membuat halaman web pertama kita yaitu bagaimana cara membuat hello world pada halaman web html.
Untuk kamu yang sudah familiar dengan html ini, boleh dilewati pembahasan artikel admin kali ini ya, akan tetapi buat kamu yang masih baru dan ingin mengetahui bagaimana membuat hello world dengan html silahkan disimak pembahasan saya ini.
OK, kita lanjut!
Membuat Hello World pada halaman web HTML
1. Silahkan buka aplikasi text editor yang ada dikomputer kamu ya sobat staykoder. Jika kamu bingung mengenai aplikasi text editor apa yang mau dipakai, kamu boleh baca artikel saya sebelumnya rekomendasi text editor yang bisa kamu coba. Tetapi kali ini saya akan menggunakan text editor notepad yaitu aplikasi bawaan windows.
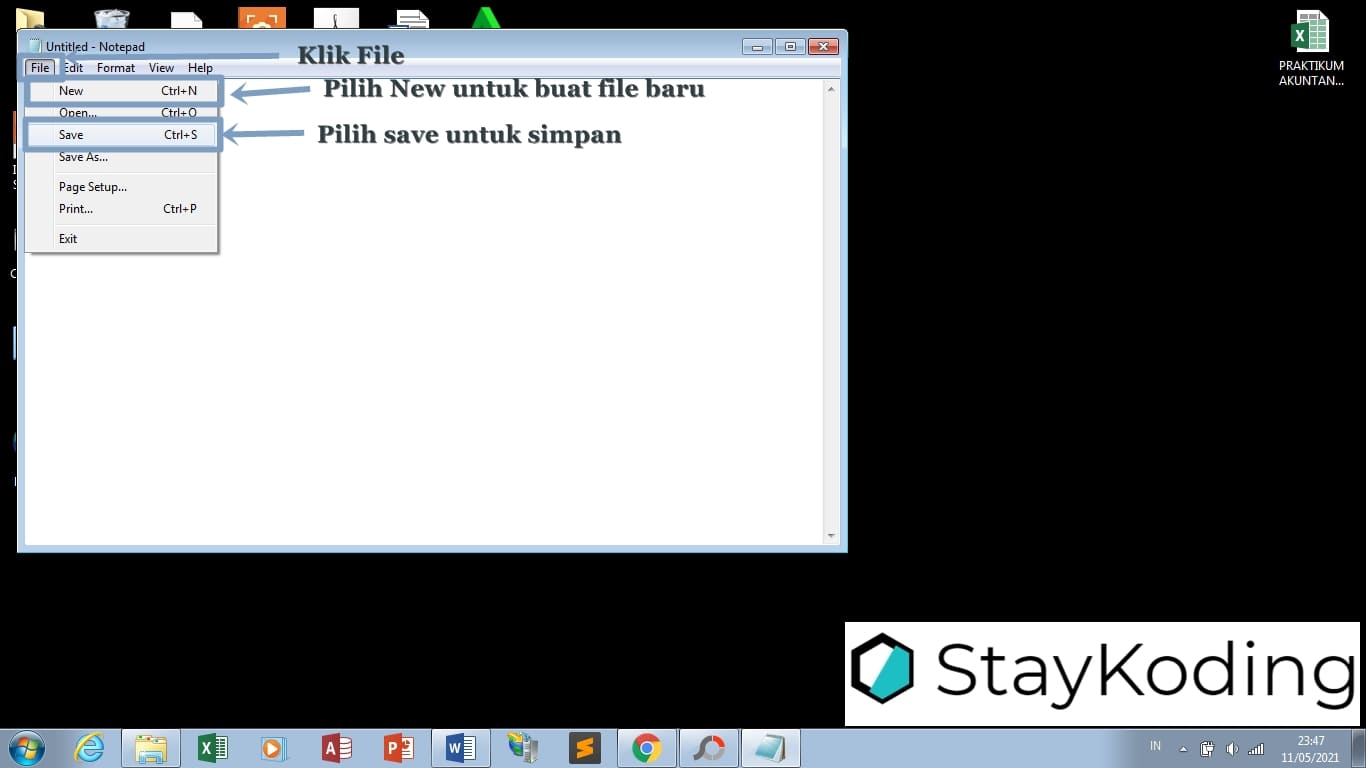
2. Ok setelah terbuka, buat file baru dengan cara klik file yang ada pada baris menu aplikasi notepad lalu pilih atau klik New (CTRL+N untuk cara lebih cepatnya). Kemudian langsung tuliskan Hello World! , apabila sudah simpan hasil kerjaanmu.
3. Cara menyimpannya dengan cara klik file pada baris menu, kalau tadi kita membuat file baru dengan pilih New. Sekarang karena kita mau menyimpan hasil kerja kita maka kamu pilih Save (CTRL+S untuk cara singkatnya). Maka akan muncul Pop Up untuk menyimpan hasil kerjaanmu. Cari di folder apa kamu ingin menyimpannya setelah itu simpan dengan nama hello world.html dan klik save.
Perlu diingat ! jangan sampai salah menuliskan nama format file yang kamu tulis, contohnya hello world .html, ini salah tidak boleh ada spasi antara kata world dengan format .html , jika terjadi hal tersebut maka file html yang kamu buat akan tidak terbaca oleh aplikasi browser pada komputer atau laptop kamu.
Cara menjalankan halaman web html pada browser
Kalau diatas kita telah membuat file halaman web yang didalamnya telah kita tuliskan kalimat hello world!, maka berikut ini cara membuka atau menjalankan file tersebut pada aplikasi browser.
1. Buka file manager kamu, disini karena saya menggunakan windows sebagai maka file manager bawaan laptop saya adalah windows explorer maka yang saya gunakan adalah windows explorer.
2. Setelah terbuka cari folder tempat kita menyimpan hasil kerjaan kita tadi, setelah ketemu file htmlnya. Buka dengan cara pilih file tersebut kemudian klik kanan dan pilih open jika ingin membuka dengan browser default (bawaan) laptop kamu atau kamu bisa pilih dengan open with untuk kamu yang mau membuka filenya dengan browser lain yang ada laptop yang kamu gunakan.
3. Jika sudah terbuka maka file halaman web yang kamu buat tadi akan tampil seperti dibawah ini.
Tampilan hello world diatas memang tampil sebagaimana mestinya atau yang diharapkan akan tetapi file yang telah kita buat belum sesuai dengan standar penulisan file html. Maksudnya adalah browser tidak dapat mengenali isi file yang kita buat.
Mengapa? Itu karena kita belum menuliskan struktur dasar dari tag-tag halaman web html, memang kita telah membuat file tersebut dengan format .html , akan tetapi isi yang kita buat itu bukan merupakan struktur kode dar halaman html.
Penulisan halaman html yang benar adalah dengan membuat struktur kerangka dasar dari halaman web yang akan kita buat terlebih dahulu seperti dibawah ini. Kemudian didalam tag body kita tuliskan Hello world! Dengan begitu browser akan mengenali kalau isi dari file html kita adalah halaman web html.
<!Doctype html>
<html>
<head>
<title>Halaman Web Pertama</title>
</head>
<body>
Hello World!
</body>
</html>Untuk membahas mengenai struktur kerangka dasar html kamu boleh baca artikel saya sebelumnya tentang struktur kerangka dasar halaman web dengan html.
Baca juga : Pengertian html dan struktur kerangka dasar HTML dalam website
Ok cukup sekian pembahasan kita kali ini ya sobat staykoder mengenai cara membuat hello world dengan html untuk halaman web pertama kita. Selanjutnya nantikan artikel staykoding yang lainnya dan sampai jumpa di artikel berikutnya.
📖 Temukan artikel belajar html dasar lainnya di Tutorial Belajar Lengkap HTML









0 Komentar