Lagi cari cara bagaimana untuk menampilkan video di halaman web dengan html? kali ini saya akan bahas mengenai hal ini yaitu cara menampilkan video di web dengan html.
Kita tahu video merupakan salah satu elemen yang biasanya ada didalam sebuah website. Tak hanya sebagai elemen yang memperbagus tampilan web akan tetapi video digunakan untuk penyampaian informasi tambahan di halaman web.
Berikut ini cara bagaimana kita menampilkan video di web dengan html.
Cara menampilkan video di html
Untuk menampilkan video dengan html, kita dapat menggunakan tag <video> yang ada di html5(versi terbaru html).
Tag ini dapat kita gunakan untuk menampilkan video di halaman web. Untuk cara penggunaannya lihat struktur kodenya dibawah ini.
Dalam penggunaan tag <video> ini ada beberapa browser yang masih belum mendukung tag dari html 5 ini, apabila browser tersebut tidak support maka video yang akan ditampilkan di halaman web tersebut akibatnya tidak dapat tertampil.
Berikut contoh kode untuk penerapan dari penggunaan tag video dari html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Menampilkan Video di HTML</title>
</head>
<body>
<h1>Contoh Menampilkan Video di HTML</h1>
<video controls>
<source src="langit.mp4" type="video/mp4" />
</video>
</body>
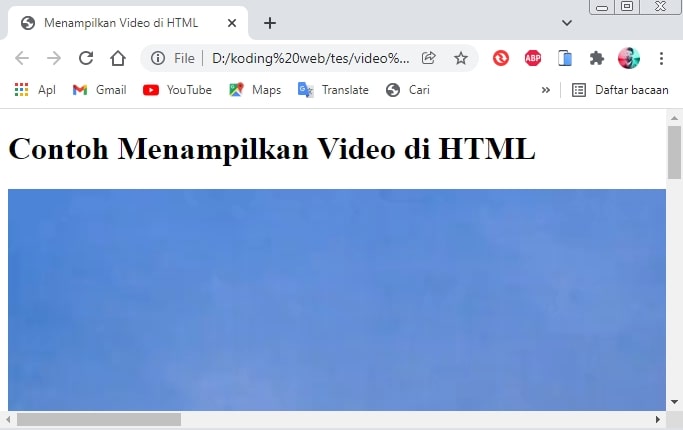
</html>Hasil tampilan dibrowsernya:
Jika dilihat kok videonya tampil tapi terlalu besar ya? nah ini penyebabnya karena ukuran video yang ingin kita tampilkan di website tertalu besar ukuran tinggi dan lebarnya.
Untuk cara mengatasinya kita cukup menambahkan atribut width didalam tag video. Seperti dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Menampilkan Video di HTML</title>
</head>
<body>
<h1>Contoh Menampilkan Video di HTML</h1>
<!-- contoh atribut width dengan nilai 400 (400 = 400px) -->
<video controls width="400">
<source src="langit.mp4" type="video/mp4" />
</video>
</body>
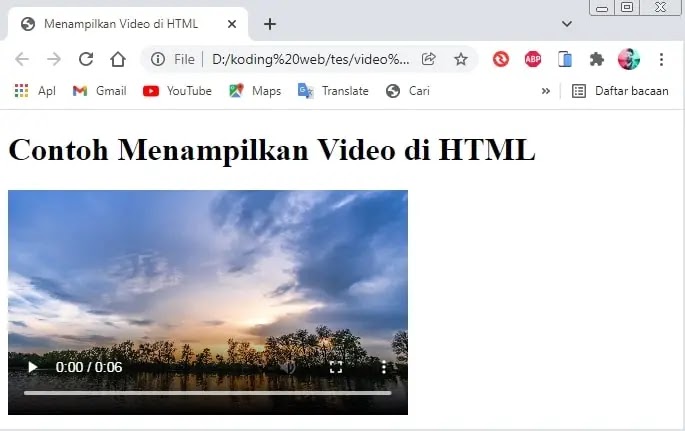
</html>Dengan menambahkan atribut width="400" pada tag video. Maka akan tampil ukuran video 400px di halaman website yang kita buat, seperti berikut.
Beginilah hasilnya saat video dapat diputar dihalaman web.
Dari contoh diatas kita menampilkan video dengan file videonya berada satu folder dengan file html yang kita buat, seperti berikut.
Tapi bagaimana jika file videonya kita buat folder tersendiri kembali didalam folder video di html, maka penulisan kode pada tag video di atribut crcnya akan menjadi seperti berikut ini.
<video controls>
<source src="video/langit.mp4" type="video/mp4" />
</video>Kode diatas kita menampilkan video dengan posisi videonya berada di satu folder dengan file html yang kita miliki, cara ini dapat dikatakan merupakan file video yang disimpan di internal komputer kita.
Apabila fil video tersebut telah kita upload ke situs web dan kita akan menggunakannya untuk tampil di web kita sendiri, maka kita tinggal masukan urlnya(alamat web video) ke atribut src di tag source, seperti berikut.
<video controls>
<source src="https://res.cloudinary.com/dssknt9vd/video/upload/v1644199674/demo-video-tampil-di-web-dengan-html_dse5se.webm" type="video/mp4" />
</video>Format Video Yang di Dukung
Kemudian format video apa saja yang disupport atau didukung agar dapat tampil dihalaman web?
| Format File | Tipe Media |
|---|---|
| mp4 | video/mp4 |
| webm | video/webm |
| ogg | video/ogg |
Jika suatu saat format file yang kamu miliki berbeda dari ketiga format file yang di support diatas maka kamu harus merubah terlebih dahulu formatnya baik itu ke .mp4, .webm atau .ogg.
Atribut Pada Tag Video
Atribut-atribut dibawah ini, merupakan atribut yang biasanya digunakan pada tag video html.
| Nama Atribut | Value/Nilai | Kegunaan/Fungsi |
|---|---|---|
| loop | true/false | video dapat diputar berulang-ulang |
| controls | true/false | memunculkan menu kontrol video |
| muted | true/false | mematikan audio pada video |
| poster | path gambar | menampilkan cover gambar video |
| autoplay | true/false | otomatis putar video |
| playsinline | true/false | memutar video secara inline |
| width | Number/Angka | menentukan lebar video |
| height | Number/Angka | menentukan tinggi |
Berikut cara penggunaan atribut-atibut pada tag video diatas.
Apabila suatu atribut bernilai true, maka atribut tersebut dapat di tulis hanya dengan namanya saja.
<video controls>
<source src="video/langit.mp4" type="video/mp4" />
</video>atau
<video controls="true">
<source src="video/langit.mp4" type="video/mp4" />
</video>Tapi kalau bernilai false, atributnya boleh ditulis dengan nilai false atau tidak perlu ditulis.
<video muted="false">
<source src="video/langit.mp4" type="video/mp4" />
</video>atau
<video>
<source src="video/langit.mp4" type="video/mp4" />
</video>Cara embed video Youtube di HTML
Cara menampilkan video dari Youtube ke halaman web dapat kita lakukan dengan cara yang mudah, biasanya langkah yang kita lakukan adalah dengan cara embed video youtube dengan html.
apa itu embed?
Arti kata embed dalam Kamus Bahasa Inggris – Indonesia jika diartikan ialah kkt. (embedded) 1. menanamkan 2. melekatkan. 3. menyimpan.
Berarti dalam didalam web kita dapat menanamkan atau melekatkan sebuah link untuk menampilkan video dengan memasukan url sumber dari video yang akan kita tampilkan.
Bagaimana cara untuk embed atau menampilkan video dari youtube di html?
Kita tinggal menggunakan tag <iframe> saja dengan atribut src untuk memanggil file, width untuk mengatur lebar ukuran video dan height untuk tinggi videonya.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Menampilkan Video di HTML</title>
</head>
<body>
<h1>Contoh Menampilkan Video dari youtube di HTML</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/ljzg8vrVlc8" title="YouTube video player"></iframe>
</body>
</html>Coba kita lihat pada atribut src-nya yaitu di bagian /embed/, ini merupakan url video untuk embed videonya yang kemudian mengarahkan webnya ke id unik yang ada di setelah ur /embed/ yaitu ljzg8vrVlc8.
Id unik merupakan id video yang akan di temukan oleh browser mengenai file video yang tersimpan di server youtube.
Berikut hasil yang ditampilkan dari contoh kode diatas:
Lalu bagaimana cara mendapatkan link embed video youtube?
1. kita tinggal kunjungi platform youtube baik itu di web atau via aplikasi.
2. kemudian cari video yang akan kita gunakan untuk ditampilkan di halaman web
3. klik tombol share(bagikan) dibawah video dan pilih embed/sematkan, maka secara otomatis youtube akan membuatkan kita link maupun kode html untuk embed videonya.
Demikian penjelasan saya kali ini semoga bermanfaat bagi teman-teman yang sedang belajar html dasar. Terima kasih.
📖 Temukan artikel belajar html dasar lainnya di Tutorial Belajar Lengkap HTML








0 Komentar