Pernah terpikir bagaimana caranya menambahkan audio di halaman web dengan html? Kita mungkin terkadang membutuhkan audio untuk dimasukan kedalam website yang akan kita buat.
Karena konten website tidak hanya dapat kita sajikan hanya dalam bentuk video atau gambar saja, akan tetapi audio juga bisa.
Lalu bagaimana cara menambahkan audio didalam web dengan html?
Cara menambahkan audio di html
Di html sendiri terdapat sebuah tag yang dapat digunakan untuk menambahkan audio di halaman web.
Tag tersebut ialah <audio>.
Tag ini merupakan sebuah tag html yang lebih tepatnya tag dari html 5, memiliki fungsi untuk memasukan sebuah audio di halaman web.
Sebelum adanya tag audio, para web developer sebelumnya menggunakan adobe flash player yaitu sebuah program eksternal yang digunakan sebagai media untuk audio di halaman web.
Adobe flash player ini kabarnya programnya sudah dihentikan, karena html sekarang sudah berbeda dengan jaman dulu. Karena HTML yang sekarang ini sudah mendukung banyak fitur untuk dapat menunjang development sebuah website
Struktur kode tag audio html
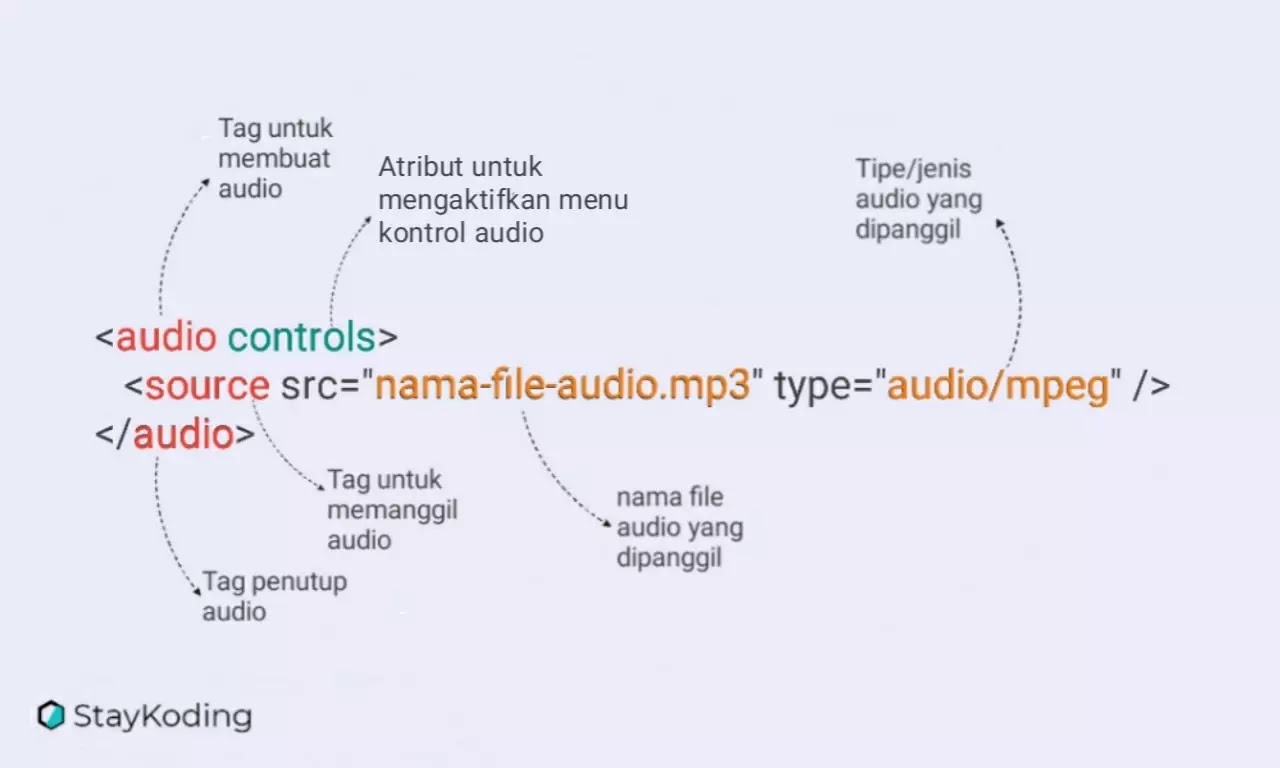
Berikut ini struktur dari kode tag audio html.
Contoh cara menggunakan tag audio html, dibawah ini kita mempunyai kode tag html seperti ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Audio di HTML</title>
</head>
<body>
<audio controls>
<source src="one-direction.mp3" type="audio/mpeg" />
</audio>
</body>
</html>Atribut controls pada tag audio kita gunakan untuk mengaktifkan menu kontrol pada audionya di halaman web.
Tag source dengan atribut src digunakan untuk memanggil file audio, dalam contoh kode diatas nama file audionya one-direction.mp3.
Kemudian diikuti atribut type dengan nilai audio/mp3 , ini menjelaskan kalu jenis atau tipe dari media audio yang akan kita tambahkan dihalaman web adalah audio jenis mp3.
Hasil tampilan webnya.
Bagaimana kalau kita mempunyai sebuah file musik yang kemudian disimpan dalam sebuah folder yang berada di dalam folder induknya.
Coba perhatikan struktur foldernya digambar ini.
Maka dari struktur folder diatas jika kita akan memanggil file audionya yang disimpan didalam folder musik, dalam penulisan nilai pada tag source dengan atribut src harus kita ubah.
Dari yang awalnya seperti berikut <source src="one-direction.mp3" type="audio/mpeg" /> menjadi <source src="musik/one-direction.mp3" type="audio/mpeg" />.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Audio di HTML</title>
</head>
<body>
<audio controls>
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
</body>
</html>Atribut Pada Tag Audio
Atribut pada tag audio berikut merupakan atribut yang sering digunakan dalam merubah bagaimana seharusnya audio ditampilkan di halaman web. Berikut atribut-atribut tersebut diantaranya:
1. Atribut autoplay
Atribut autoplay memiliki fungsi atau kegunaan untuk memutar secara langsung audio dihalaman web ketika halaman web tersebut pertama kali dibuka atau di refresh atau dengan bahasa lain reload serta dapat diartikan pula atribut ini secara otomatis memutar audio saat halaman web selesai pertama kali terbuka.
Contoh penerapan.
<!-- untuk mengaktifkan putar otomatis audio -->
<audio autoplay="true">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- mengaktifkan autoplay bisa juga tanpa menulis nilai atributnya -->
<audio autoplay>
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- untuk menonaktifkan putar otomatis audio -->
<audio autoplay="false">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
2. Atribut controls
Atribut controls memiliki fungsi untuk mengaktifkan menu yang digunakan untuk mengontrol audio didalam website. menu yang ada tersebut diantaranya play(memutar audio), stop(menghentikan audio), volume (mengecilkan atau memperbesar suara audio), dan scroll (menggulir audio).
Contoh penerapan.
<!-- untuk mengaktifkan menu kontrol audio -->
<audio controls="true">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- mengaktifkan controls bisa juga tanpa menulis nilai atributnya -->
<audio controls>
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- untuk menonaktifkan menu kontrol audio -->
<audio controls="false">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
3. Atribut muted
Atribut muted berguna untuk menghilangkan suara atau bunyi dari audio, istilah lainnya mensenyapkan audio ketika audio tersebut diputar dihalaman web.
Contoh penerapannya.
<!-- untuk menghilangkan suara dari audio nilai muted diubah ke true -->
<audio muted="true">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- menghilangkan suara audio bisa juga tanpa menulis nilai atributnya -->
<audio muted>
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- untuk menonaktifkan fungsi dari atribut muted audio -->
<audio muted="false">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
4. Atribut loop
Atribut loop mempunyai kegunaan untuk mengulang secara terus-menerus suara dari audio yang diputar di halaman web atau kata lainnya membuat suara tersebut terjadi secara berulang-ulang saat diplay.
Contoh penerapannya.
<!-- untuk mengaktifkan perulangan pada suara audio -->
<audio loop="true">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- mengaktifkan perulangan suara audio bisa juga tanpa menulis nilai atributnya -->
<audio loop>
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
<!-- untuk menonaktifkan perulangan suara audio -->
<audio loop="false">
<source src="musik/one-direction.mp3" type="audio/mpeg" />
</audio>
Format yang didukung oleh tag audio
Ada banyak format dari audio yang telah didukung oleh tag audio html, berikut beberapa diantaranya
| Format | Type |
|---|---|
| ogg | audio/ogg |
| flac | audio/flac |
| webm | audio/webm |
| mp3 | audio/mpeg |
| mp4 | audio/mp4 |
| webm | audio/webm |
| aac | audio/aac |
| aac | audio/aacp |
Dukungan Browser Tag Audio
Berikut beberapa browser yang telah support untuk tag audio ini.
| element | Chrome | IE/edge | firefox | safari | opera |
|---|---|---|---|---|---|
| <audio> | 4.0 | 9.0 | 3.5 | 4.o | 11.5 |
Demikian lah pembahasan kita kali ini tentang bagaimana menambahkan audio pada halamanweb dengan html. Semoga dapat membantu.
📖 Temukan artikel belajar html dasar lainnya di Tutorial Belajar Lengkap HTML






0 Komentar