Mungkin kebanyakan orang ada yang tahu atau ada yang tidak tahu sama sekali mengenai box model di css.
Apa yang dimaksud dengan box model di css?
Box model atau jika diartikan dalam bahasa Indonesianya yang adalah kotak model pada css itu sendiri, merupakan fondasi dasar dalam merancang sebuah desain dan layout(tata letak) dari sebuah halaman web.
Kalau kamu tahu setiap bagian yang menjadi komponen pembentuk website, merupakan hasil dari adanya box model ini sendiri.
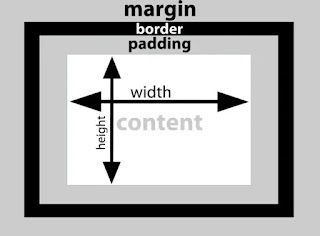
Dalam model kotak CSS, setiap elemen direpresentasikan sebagai kotak dengan bagian atau properti berikut:
- Content: juga disebut konten box/area konten; itu adalah area di mana konten kotak ditampilkan.
- Padding: ruang atau area antara tepi luar konten box dan tepi bagian dalam border; ini memiliki warna transparan.
- Border: area antara margin dan padding; lebar, gaya, dan warnanya dapat diubah.
- Margin: area atau ruang di luar border atau di luar kotak CSS; itu juga berwarna transparan.
Untuk lebih memahami bagaimana bentuk serta gambaran dari box model, berikut ini saya sajikan gambar ilustrasinya:
Apabila kita implementasikan dengan kode css maka sebagai berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<title> Box model CSS </title>
<style type="text/css">
div {
padding: 30px;
border: 10px solid black;
margin: 50px;
}
</style>
</head>
<body>
<div> Hello Staykoder aku adalah teks dan aku adalah Content. </div>
</body>
</html>Dari kode diatas kalau kita lihat di browser maka akan terlihat jelas bentuk dari box model yang kita buat
Width dan Height di css box
Untuk mendapatkan lebar atau tinggi total dari Kotak CSS kita harus menggunakan rumus berikut.
Lebar CSS Box = lebar border kiri + lebar padding kiri + lebar konten box + lebar padding kanan + lebar border kanan.
Tinggi CSS Box = tinggi border atas + tinggi padding atas + tinggi konten box + tinggi padding bawah + tinggi border bawah.
Sebagai contoh, jika sebuah <div> elemen dideklarasikan cssnya sebagai berikut:
div {
width: 200px;
height: 200px;
padding: 50px;
border: 20px solid black;
}Maka total baik itu dari lebar/tinggi elemen tersebut adalah 340px. Mengapa demikian?
Berikut perhitungannya!
Lebar CSS Box = 20px (border kiri) + 50px (padding kiri)+200px (lebar kota konten) + 50px (padding kanan) + 20px (border kanan) = 340px.
Tinggi CSS Box = 20px (border atas)+ 50px (padding atas) + 200px (tinggi kotak konten) + 50px (padding bawah) +20px (batas bawah) = 340px.
Kamu pasti telah memperhatikan bahwa width dan height properti CSS hanya mengatur lebar/tinggi kotak konten bukan seluruh kotak CSS:
Bukankah itu menjengkelkan? Ya, dalam beberapa kasus.
Misalnya jika kita hanya ingin Kotak CSS menempati 50% dari lebar termasuk border dan padding.
Untuk mencapai sesuatu seperti itu kita membutuhkan properti seperti box-sizing disetel ke border-box.
div {
box-sizing: border-box;
width: 200px;
height: 200px;
padding: 50px;
border: 20px solid black;
}Sekarang lebar/tinggi elemen yang dirender akhirnya hanya 200px.
Itu karena padding dan border sudah disertakan di dalam 200px.
Catatan! Sangat disarankan untuk menggunakan pendekatan ini dalam desain web.
Berikut ilustrasi cara kerjanya.
Terminologi Kotak CSS:
- Content box/area : area dimana konten box ditampilkan.
- Padding box/area : area konten dan padding elemen digabungkan.
- Border box/area : area padding dan border elemen digabungkan.
- Margin box/area : area border dan margin elemen digabungkan.







Terimakasih pembelajaran nya gan
BalasHapusSiap gan makasih ya dah mampir
Hapus