Apabila kita akan mengatur lebar dan tinggi sebuah elemen konten dengan css, kita dapat menggunakan properti di css yaitu width dan height.
kode: height: max-content;
apa itu width dan height pada css?
width dan height merupakan properti css yang biasanya digunakan dalam mengatur lebar dan tinggi dari sebuah konten elemen yang ada di dalam halaman website.
Properti width dipakai untuk mengubah ukuran lebar elemen konten html. Berbeda dengan width, maka properti height digunakan mengatur ukuran tingginya.
Nilai atau value yang digunakan dalam width dan height css
Nilai yang digunakan untuk kedua properti css tersebut ialah
1. length
Nilai yang mempunyai satuan px(pixel) dan em
2. percent
Nilai yang mempunyai satuan persentase (%)
3. auto
Nilai yang secara otomatis menghitung dan memilih lebar/tinggi untuk elemen
4. max-content
mengatur secara maksimum lebar atau tinggi dari dalam konten
5. min-content
mengatur lebar dan tinggi minimum dari dalam konten
6. available
berisi lebar blok dikurangi margin horizontal, border dan padding
7. fit-content
semakin besar dari: lebar minimum intrinsik; yang lebih kecil dari lebar pilihan intrinsik dan lebar yang tersedia
Catatan! Atribut width dan height hanya mengatur area di dalam padding, border, dan margin elemen dan tidak menyertakannya.
Contoh penggunaan properti width css
Pertama kita buat kerangka dasar html terlebih dahulu, hal ini berfungsi untuk melihat bagaimana nantinya css dapat dilihat mengatur lebar elemen html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Width Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
div{
width: /*isi nilai css disini*/;
background: seagreen;
padding: 30px;
/*kode margin berikut agar elemen div
berada ditengah halaman web*/
margin: 0 auto;
}
</style>
</head>
<body>
<!-- elemen div html -->
<div>elemen konten dengan Width <!-- isi nama nilai css disini --> </div>
</body>
</html>Selanjutnya saat kita mengisi nilai width diatas dengan nilai-nilai berikut maka tampilan elemen akan menyesuaikan dengan nilai yang telah kita atur pada properti width css diatas. berikut contohnya:
kode: width: 200px;
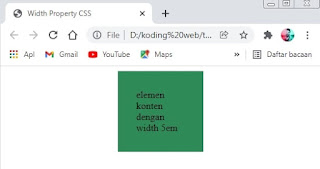
kode: width: 5em;
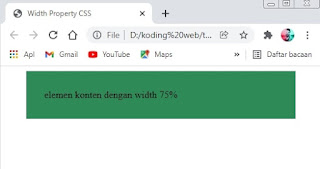
kode: width: 75%;
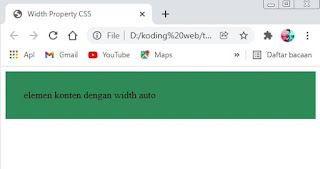
kode: width: auto;
kode: width: max-content;
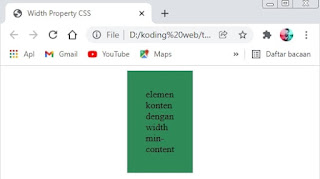
kode: width: min-content;
kode: width: available;
kode: width: fit-content;
Contoh penggunaan properti height css
Sama dengan contoh width css diatas, terlebih dahulu kita membuat kerangka html sebagai dasar untuk melihat css dapat mengatur tinggi sebuah elemen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Height Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
div{
height: /*isi nilai css disini*/;
background: seagreen;
padding: 30px;
}
</style>
</head>
<body>
<!-- elemen div html -->
<div>elemen konten dengan Height <!-- isi nama nilai css disini --> </div>
</body>
</html>Dan isi nilai untuk height properti css diatas dengan nilai-nilai berikut, kemudian lihat di browser hasilnya
kode: height: 200px;
kode: height: 5em;
kode: height: 75%;
kode: height: auto;
kode: height: min-content;
kode: height: available;
kode: height: fit-content;
Minimum dan maksimum properti width dan height css
Properti-properti berikut digunakan untuk menentukan minimum dan maksimum dari ukuran lebar (width) dan tinggi (height) sebuah elemen html dengan css:
- min-width : digunakan untuk mengatur lebar minimum sebuah elemen
- max-width : mengatur lebar maksimum sebuah elemen
- min-height : digunakan untuk mengatur tinggi minimum sebuah elemen
- max-height : mengatur tinggi maksimum sebuah elemen
Agar lebih paham berikut saya berikan 4 contoh penggunaan 4 properti diatas:
Contoh penggunaan min-width css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Min-Width Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
h1{
min-width: 500px;
background: seagreen;
}
</style>
</head>
<body>
<!-- elemen h1 html -->
<h1>min-width pada css dengan nilai 500px</h1>
</body>
</html>Contoh penggunaan max-width css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Max-Width Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
h1{
max-width: 250px;
background: seagreen;
}
</style>
</head>
<body>
<!-- elemen h1 html -->
<h1>max-width pada css dengan nilai 250px</h1>
</body>
</html>Contoh penggunaan min-height css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Min-Height Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
h1{
min-height: 500px;
background: seagreen;
}
</style>
</head>
<body>
<!-- elemen h1 html -->
<h1>min-height pada css dengan nilai 500px</h1>
</body>
</html>Contoh penggunaan max-height css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Max-Height Property CSS</title>
<!-- Kode CSS disini -->
<style type="text/css">
h1{
max-height: 70px;
background: seagreen;
}
</style>
</head>
<body>
<!-- elemen h1 html -->
<h1>max-height pada css dengan nilai 70px</h1>
</body>
</html>Baca juga : Belajar css #9 box model di css
Dari penjelasan diatas tentang width dan height di css, saya harap dapat kamu pahami dan mengerti terimakasih sudah membaca staykoder 😄























0 Komentar