Salah satu tag html yang sering kali di implementasikan dalam proses pembuatan website ialah tag div.
Tag ini mungkin pernah kita lihat saat melihat struktur kode dari website yang digunakan oleh orang lain.
Tapi tahukah kamu apa yang dimaksud dengan tag div.
Apa itu tag div?
Tag div pada html merupakan sebuah tag html yang memiliki arti division(dalam bahasa inggris) atau divisi yaitu tempat untuk menampung elemen lainnya yang ada pada halaman web html.
Apabila diartikan dengan lebih sederhana, tag div ini biasanya digunakan sebagai tag yang menjadi tempat (tag induk) atau wadah atau juga container untuk elemen lainnya yang berada didalam tag ini itu sendiri.
Maksud dari tag yang menjadi tempat, wadah atau container-nya itu yang seperti apa?
Maksudnya ialah tag ini itu menjadi elemen penampung yang mengelompokan beberapa bagian elemen html tersebut menjadi satu bagian elemen.
Atribut pada tag div
Atribut-atribut yang biasanya digunakan pada tag div adalah class, id, title dan lain-lain. Atribut seperti class dan id biasanya digunakan untuk mempermudah dalam melakukan style ketika nantinya elemen div ini itu akan diubah tampilannya melalui css.
Atau bisa juga class dan id digunakan untuk mempermudah pengambilan elemennya saat kita menggunakan javascript.
tag <div> sendiri sebenarnya tidak memiliki atribut khusus yang dapat digunakan. class dan id hanya atribut umum saja. Sementara itu sebelumnya di HTML 4.01 tag div memiliki atribut khusus yaitu align akan tetapi di HTML 5 atribut ini tidak lagi dipakai karena sudah usang
Struktur kode tag div
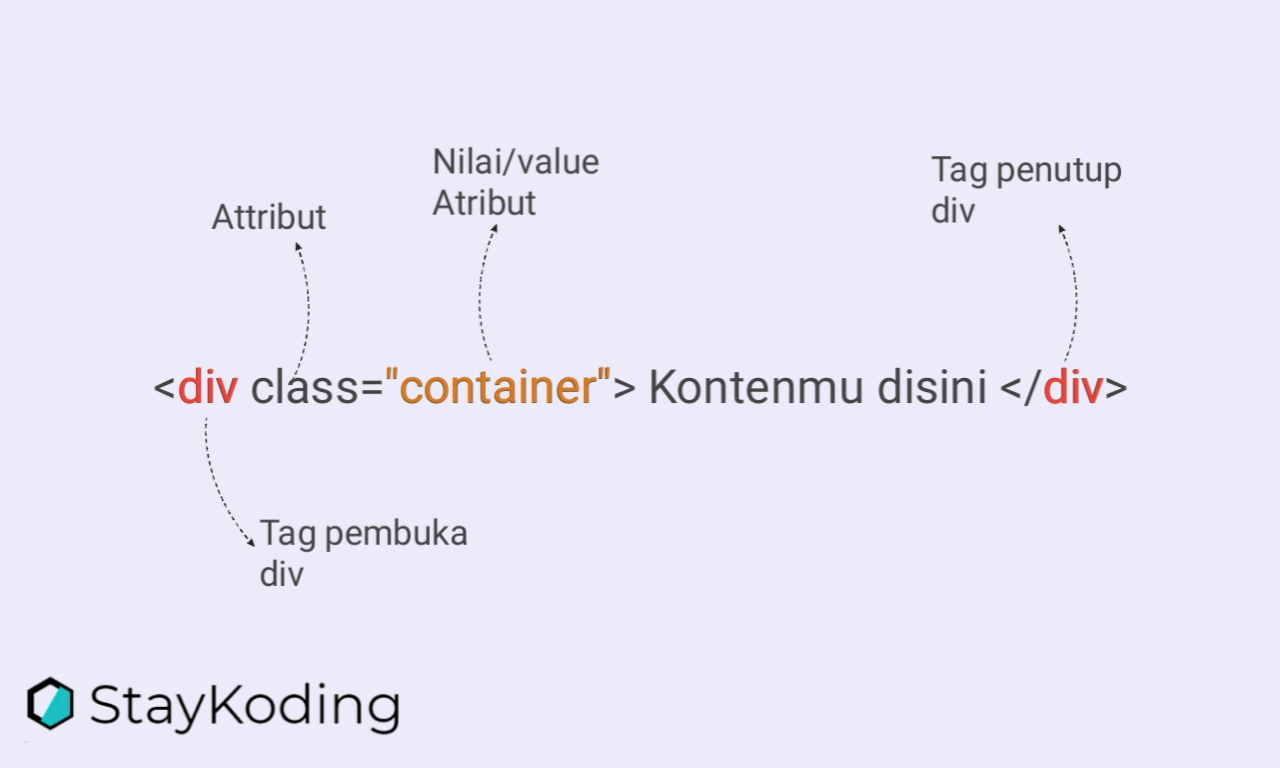
berikut struktur kode dari tag div yang ada di html.
Contoh penggunaan tag div
Berikut ini saya berikan contoh penggunaan dari tag div html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Tag Div</title>
</head>
<body>
<!--contoh penggunaan tag div-->
<div>Hallo saya tag div</div>
</body>
</html>Dari contoh kode diatas terlihat konten yang ada didalam tag div hanya berupa kalimat, serta tag div diatas hanya menampilkan satu elemen saja dan tidak mempunyai elemen lain didalamnya.
Tag div tak hanya digunakan seperti cara sederhana diatas akan tetapi tag ini digunakan sebagai tag induk untuk tiap elemen lain yang ada didalamnya.
Lihat contoh kodenya dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Tag Div</title>
</head>
<body>
<!--contoh tag penggunaan tag div dengan elemen lain didalamnya-->
<div>
<h1>Heading</h1>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Dolore cumque, illum
pariatur est voluptatum nobis quibusdam
dolor, aliquam enim asperiores,
accusamus earum distinctio possimus
tempore nostrum ab necessitatibus!
Officiis, atque.</p>
</div>
</body>
</html>Tak hanya seperti cara kedua diatas, tag ini yaitu div dapat juga digunakan dengan menambahkan atribut class dengan nilai ditiap tag div-nya, ini berguna agar tag div yang dipakai mempunyai fungsi masing-masing.
sekaligus dapat menyusun tiap elemen html berdasarkan kegunaan nama class yang diterapkan seperti berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Tag Div</title>
</head>
<body>
<!--contoh penggunaan tag div dengan atribut class ditiap tag div-nya-->
<div class="container">
<div class="header">
<h1>Heading</h1>
</div>
<div class="konten">
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Dolore cumque, illum
pariatur est voluptatum nobis quibusdam
dolor, aliquam enim asperiores,
accusamus earum distinctio possimus
tempore nostrum ab necessitatibus!
Officiis, atque.</p>
</div>
</div>
</body>
</html>Dari contoh kode ketiga diatas jadinya kita akan memahami tag div dengan class container berfungsi sebagai penampung atau wadah dari tiap elemen didalamnya.
Kemudian tag div dengan class header ini mengartikan bahwa kita mau dibagian ini menjadi header untuk judul dari konten nantinya.
Sementara itu tag div dengan class konten dapat dikatakan sebagai elemen html yang bertugas menampilkan konten dalam hal ini sebuah paragraf.
Dan apabila kita perhatikan elemen dari tag div class header dan tag div class konten berada didalam tag div class container ini disebut dengan contoh elemen bersarang.
Apa yang dimaksud elemen bersarang?
Dapat dibilang bahwa sebuah elemen mempunyai elemen lain didalamnya dan elemen lain tersebut dinamakan elemen anak(child element) dan elemen yang mempunyai elemen lain tersebut disebut dengan elemen induk (parent element).
Info! elemen bersarang biasanya disebut juga dengan istilah keren yaitu nested element. Jadi jangan bingung lagi kalau pernah mendengar istilah ini
Ada keuntungan sebenarnya apa yang kita dapatkan dengan membuat tag div ini mempunyai nama-nama class seperti contoh ketiga penggunaan tag div diatas.
Keuntungan tersebut adalah kita dapat dengan mudah mengatur gaya/style tiap elemen dengan css, karena tag div yang memiliki atribut class dapat membuat kita mudah dalam merubah tampilan dari tiap elemen karena tiap tag divnya memiliki nama class yang berbeda sesuai dengan konten apa yang akan ditampilkan.
Demikian penjelasan saya mengenai tag div pada html, semoga dapat dipahami dan membantu kamu belajar akan html dasar.
📖 Temukan artikel belajar html dasar lainnya di Tutorial Belajar Lengkap HTML




0 Komentar